利用Vercel Image Gallery Starter 搭配 Cloudinary 搭建自己的照片墙。
科技数码 ·
最近刷推看到大佬做的照片墙很好漂亮,奈何之前收藏了一大堆部署方案一直没行动现在也找不到哪里去了。趁着现在还算清闲就折腾一下,市面上很多现成的都是收费方案或限制容量大小使用起来还是不太便利。不过现在可以利用Vercel 的 Image Gallery Starter 搭配 Cloudinary 搭建自己的照片墙了。
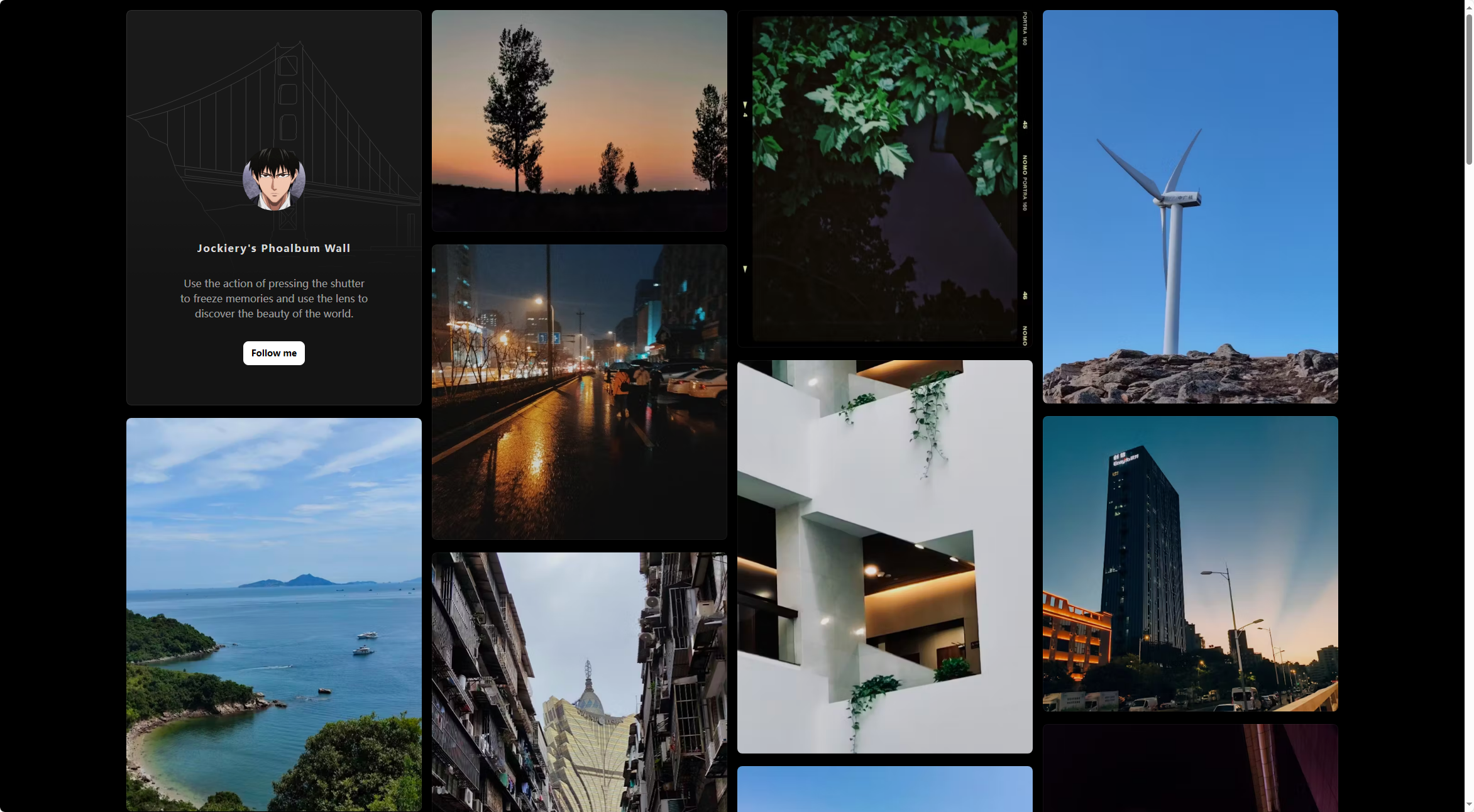
我的个人照片墙网站:Jockiery's Phoalbum Wall

一、网站源码部署
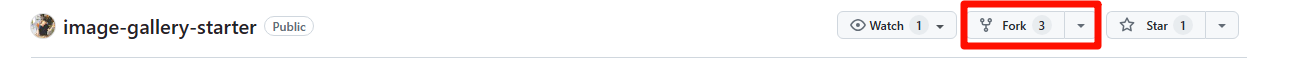
打开 Github 项目 CherryLover/image-gallery-starter (github.com),点击右上角Fork,把项目克隆到自己账号下。

二、图片上传管理
复制好网站模板以后就开始上传相册,打开 Cloudinary Management Console - Developer Dashboard: dqmfeq3rk 注册账号登录后左侧边栏可以进行上传自己的照片。这边原本系统有自己的文件不需要可以删除掉,然后自己创建对应的文件类型上传照片即可。

新建好文件夹以后注意文件夹路径后续会用到,点击 Upload 就可以进行上传图片了。相当于一个图床进行图片的管理工作。

三、部署项目
然后打开 Vercel Image Gallery Starter ****进行部署项目:Image Gallery Starter – Vercel 点击 Deploy。

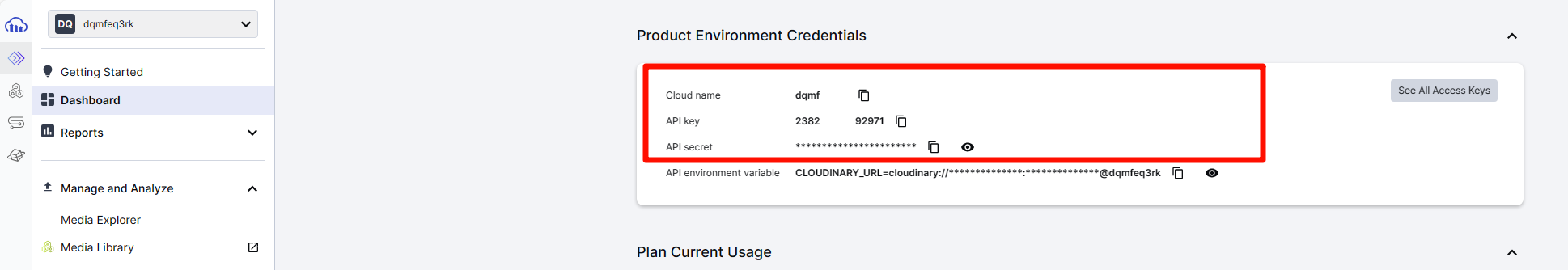
授权绑定 Github 刚才克隆的项目名称,然后 Create 下一步需要填入 Cloudinary 账户的信息数据。



| Vercel需求值 | Cloudinary对应值 |
|---|---|
| NEXT_PUBLIC_CLOUDINARY_CLOUD_NAME | Cloud name |
| CLOUDINARY_API_KEY | API key |
| CLOUDINARY_API_SECRET | API secret |
| CLOUDINARY_FOLDER | 这里就是上传图片的文件夹名称 |
文件夹名称这里需要讲解下,比如文件夹名称叫 照片 照片下面还有个文件夹叫 人物,那填写的时候写的是照片这个文件夹,到时候人物的照片也是会显示出来的,会有一个可以理解成继承公开的概念。
然后 Deploy 部署即可,如果没有意外的画等待半分钟左右就可以看到部署成功了,如果有报错就需要检查 Github 项目和 Cloudinary 对应的值有没有填写正确。
四、细节调整
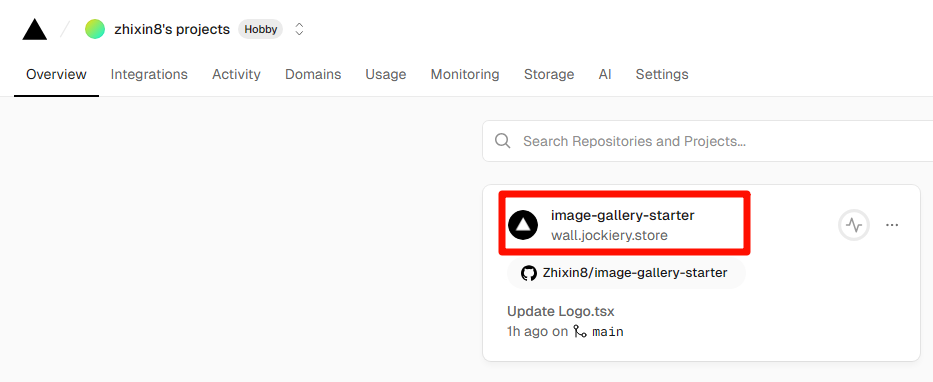
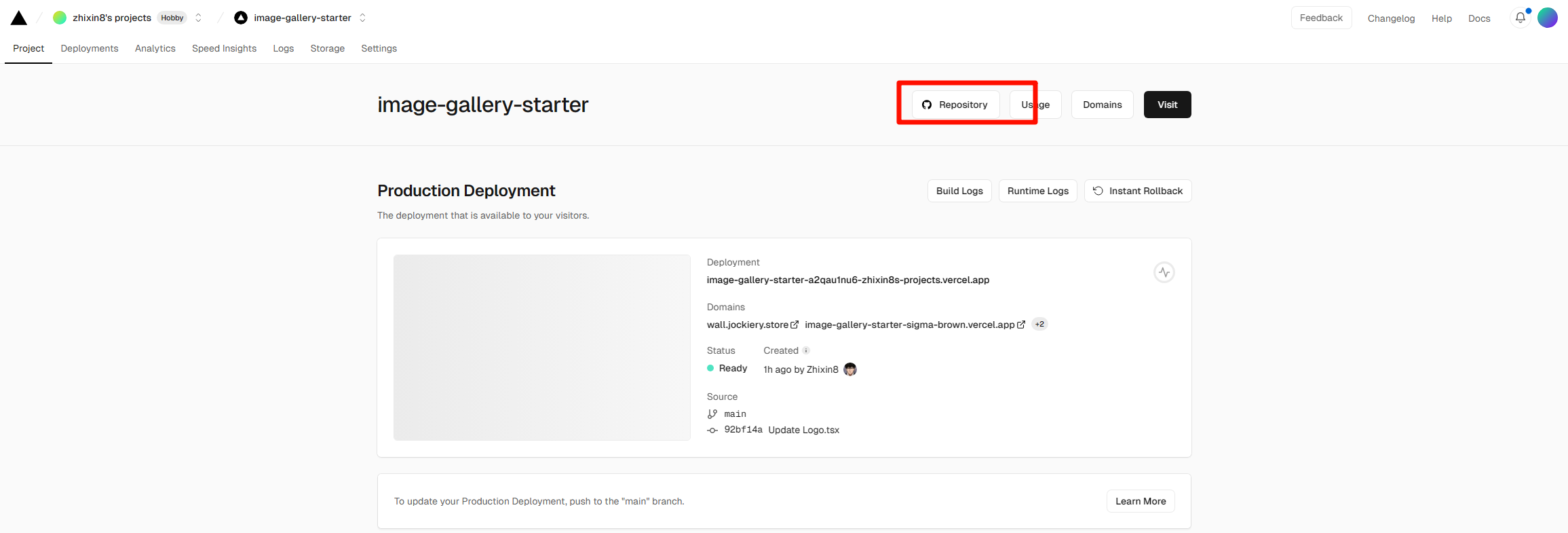
部署完成后如果想修改一些自定义信息可以点击左上角图标返回Vercel首页,就可以看到刚才部署的项目了,点击空白处右上角 Repository 可以跳转到 Github 项目里进行源码修改。




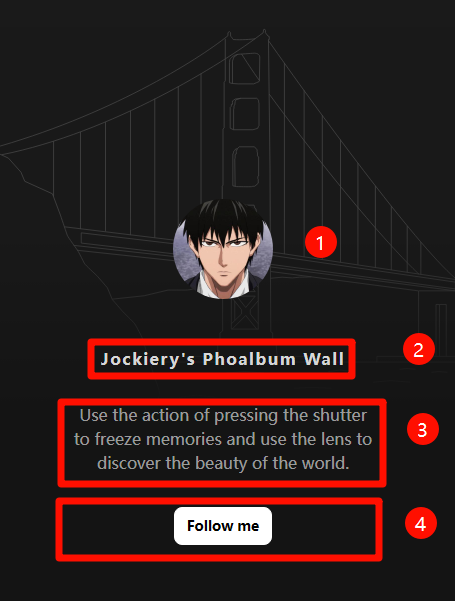
4.1 头像修改
头像原本的代码是SVG生成的,修改的话直接修改对应页面即可, 路径:components/Icons/Logo.tsx
页面代码如下,可以直接复制我的,src是头像路径修改成自己的即可。
export default function Logo() {
return (
< img
alt="avatar"
loading="lazy"
width="100"
height="100"
decoding="async"
data-nimg="1"
className="rounded-full z-10"
src="<https://avatars.githubusercontent.com/u/25765555?s=400&u=cb1cc1c797cf33fb6ceec1371043f88336baf4b7&v=4>"
/>
);
}
4.2&4.3 昵称&个签修改
昵称修改路径:pages/index.tsx
33行代码是网页标题名类似我的这个,也可以随意修改。
63行代码对应昵称
66行对应个签。

现在的行数是我已经修改过后的代码行数,实际情况可能不会一一对应可以找关键词搜索修改即可。
4.4 添加按钮
添加按钮路径:pages/index.tsx
紧接着个签下面的68号复制以下代码即可 href 改成需要跳转页面即可。
<a className="cursor-pointer z-10 mt-6 rounded-lg border border-white bg-white px-3 py-2 text-sm font-semibold text-black transition hover:bg-white/10 hover:text-white md:mt-4" href="<https://twitter.com/Jockiery>" target="_blank" rel="noreferrer">Follow me</a >
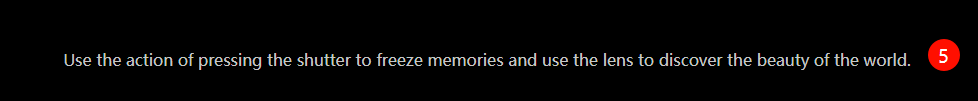
4.5 底部信息修改
添加按钮路径:pages/index.tsx
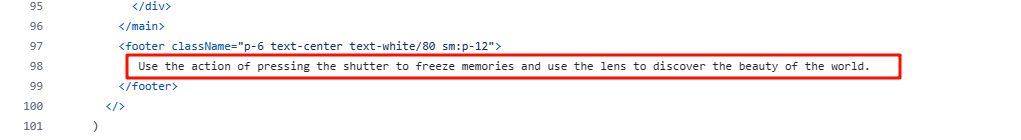
还是上面的页面最下面找到 footer 代码块直接修改即可。

<footer className="p-6 text-center text-white/80 sm:p-12">
Use the action of pressing the shutter to freeze memories and use the lens to discover the beauty of the world.
</footer>
最后回到 Vercel 对项目进行一下更新部署习惯对修改后的内容进行更新,正常修改Github代码项目也会自动更新部署。

五、添加域名
默认有一个很长的域名地址也可以正常访问要是自己有域名的话也可以绑定自己的域名,打开Settings——Domains,Add 添加修改域名的DNS解析即可。

Q&A 收集记录
Q:频繁测试网址导致提示 “重定向次数过多”

A:在 CloudFlare的 SSL/TLS菜单里将「SSL/TLS 加密模式设置为完全(Strict)即可。